Нейминг
Этап 1
Обратился клиент с задачей разработать нейминг для лайфстайл мобильного приложения с событиями и местами на основе персональных рекомендаций. Стартуем!
Пожелания к неймингу бренда,
с которыми обратился клиент
с которыми обратился клиент

удобно сокращать
Запоминаемо
Латиницей
Эмоционально
Сформировали боль пользователя, чтобы выделить ключевые свойства продукта и зашить их в названии:
В процессе бреиншторма поняли, что решение задачи лежит вне ожиданий заказчика: написание бренда на русском языке и его произношение звучат более просто и понятно любой аудитории, + такие слова проще запоминаются.
Технологично
Рискнули, и предложили
простое русское...
простое русское...
Коротко

Информативно
я не хочу думать куда идти в выходные
«
»
Неологизм
Провели исследования и затестили нейминг на срезе целевой аудитории, чтобы собрать ассоциативный ряд у потенциальных пользователей.
Коридорные исследования показали жизнеспособность такого имени
39,2%
Интересные места
города
города
66,7%
Скорее позитивные
51,4%
Интересные места /
кино, театры, бары
кино, театры, бары
70%
Скорее легко
Какие ассоциации
с этим названием?
с этим названием?
Какие эмоции
вызывает?
вызывает?
Для чего нужен продукт с таким названием?
Насколько
легко запомнить название?
легко запомнить название?
Накинули экспресс-концепт, и Здесь случился полный мэтч









айдентика и концепция приложения
Этап 2
Чтобы структурно разработать айдентику бренда создали несколько общих портретов пользователей, составили гипотезы что им нравится и как они живут.
Развили визуал и начали формировать базовые элементы айдентики с правилами использования.
Развили визуал и начали формировать базовые элементы айдентики с правилами использования.
Выделили два ключевых портрета и сформировали визуал

Бунтарь-творец
Миллениал
Амбиверт, скупит все красивенькое и необычное, заботится о себе
Интересы:
Маркеты
Бары
selfcare
Винишко
Архитектура
искусство
Фешн и косметика
Инстаместа
Шоппинг

Кухни мира
Йога
Герой-искатель
Миллениал
активный отдых
Экстраверт, придумает за всех как им классно провести время
Интересы:

Мы были настолько очарованы концепцией мобильного приложения, что идеи шли в голову сами собой. Поэтому решили: была-не была, сделаем дизайн-концепт нескольких экранов с нашим видением, а заодно покажем как интегрировать айдентику в экраны.
Нам хотелось дать пользователям больше удобства: предполагалось, что места будут отбираться редакторами, и пользователь не увидит ничего «скучного», выбирать места ему пришлось бы через ленту и сортировку. Мы предложили исключить муки выбора, фильтры и сортировки.
Нам хотелось дать пользователям больше удобства: предполагалось, что места будут отбираться редакторами, и пользователь не увидит ничего «скучного», выбирать места ему пришлось бы через ленту и сортировку. Мы предложили исключить муки выбора, фильтры и сортировки.
Так мы сформировали гипотезу — пользователь скажет нам, чем бы он хотел заняться, а мы сократим время листинга ленты и дадим понятный маршрут.
Сделали дизайн-концепцию нескольких экранов и пошли презентовать все вместе с айдентикой.
Сделали дизайн-концепцию нескольких экранов и пошли презентовать все вместе с айдентикой.
хочу просто выбрать занятие, а вы дайте локации
«
»
Концепт дизайна и фича с взаимодействием очень зашли — их сразу утвердили





мвп, прототип и идущие
Этап 3
Для старта продукта и проверки гипотез надо было определить состав мвп. Мы построили несколько флоу вокруг персон, чтобы понять какие функции потребуются в первую очередь, а что отложить на будущее после получения результатов и их анализа.
пришёл первый раз,
настроил интересы, «пощупал» приложение
настроил интересы, «пощупал» приложение
Вернулся, знает чем хочет заняться, но не знает где/куда пойти
В мвп пошли три главные пользовательских флоу
После утверждения приступили к разработке прототипа мобильного приложения. Для этого проекта выбрали высоко-детализированный тип макетов, чтобы более наглядно представлять работу приложения и заложить в некоторые экраны возможность расширения функционала.
Вернулся, без понятия чем
хочет заняться, рассмотрит разные варианты
хочет заняться, рассмотрит разные варианты




























В детальном прототипе сразу показали где добавим изюминки











Начали работать над созданием иллюстраций «идущих»
На этом этапе клиент хотел участвовать вместе с командой в формировании луков. Он собрал несколько модных образов, рассказал об их особенностях и почему они популярны, какие детали важно учесть при иллюстрировании.
Артдир Саша и иллюстратор Валентин разработали больше двадцати луков с разным уровнем стилизации ног и гипертрофирования, прежде чем нашли стиль тех-самых идущих, которые позже станут визитной карточкой всего продукта.
Артдир Саша и иллюстратор Валентин разработали больше двадцати луков с разным уровнем стилизации ног и гипертрофирования, прежде чем нашли стиль тех-самых идущих, которые позже станут визитной карточкой всего продукта.




дизайн приложения и моушен
Этап 4
На этапе создания дизайна придумали разные детали, которые стали частью айдентики. Дизайн гидов, интересов и плашек в личном кабинете приобрели нетиповые формы, при этом они остались понятными.
Такие элементы добавили в дизайн характер
Чтобы добавить в продукт еще больше приколюх подключили моушена Руслана и приступили к оживлению «идущих».
Поскольку мы намеренно оставили только ноги, решили сделать разные походки (как в симсе!), а в качестве рефов артдир Саша ходила перед камерой и оценивала результат, чтобы найти наиболее выразительные и харáктерные.
Поскольку мы намеренно оставили только ноги, решили сделать разные походки (как в симсе!), а в качестве рефов артдир Саша ходила перед камерой и оценивала результат, чтобы найти наиболее выразительные и харáктерные.
не обошлось без пасхалок






Начали дополнять «идущих» характером и походкой





От процесса кайфанули мы, а от результата вы







В результате четвертого этапа получили нетиповой и при этом понятный дизайн-макет приложения с живыми эмоциональными маскотами.
ДЕСКТОП
ПЛАНШЕТ ГОР

ПЛАНШЕТ ВЕРТ
МОБ ГОР
МОБ ВЕР




подготовка к запуску
Этап 5
Так же как и с приложением, сделали высокодетальный прототип десктопной версии сайта для согласования структуры, а после так же быстро перевели его в дизайн.
Пока разработка шла полным ходом начали создание сайта
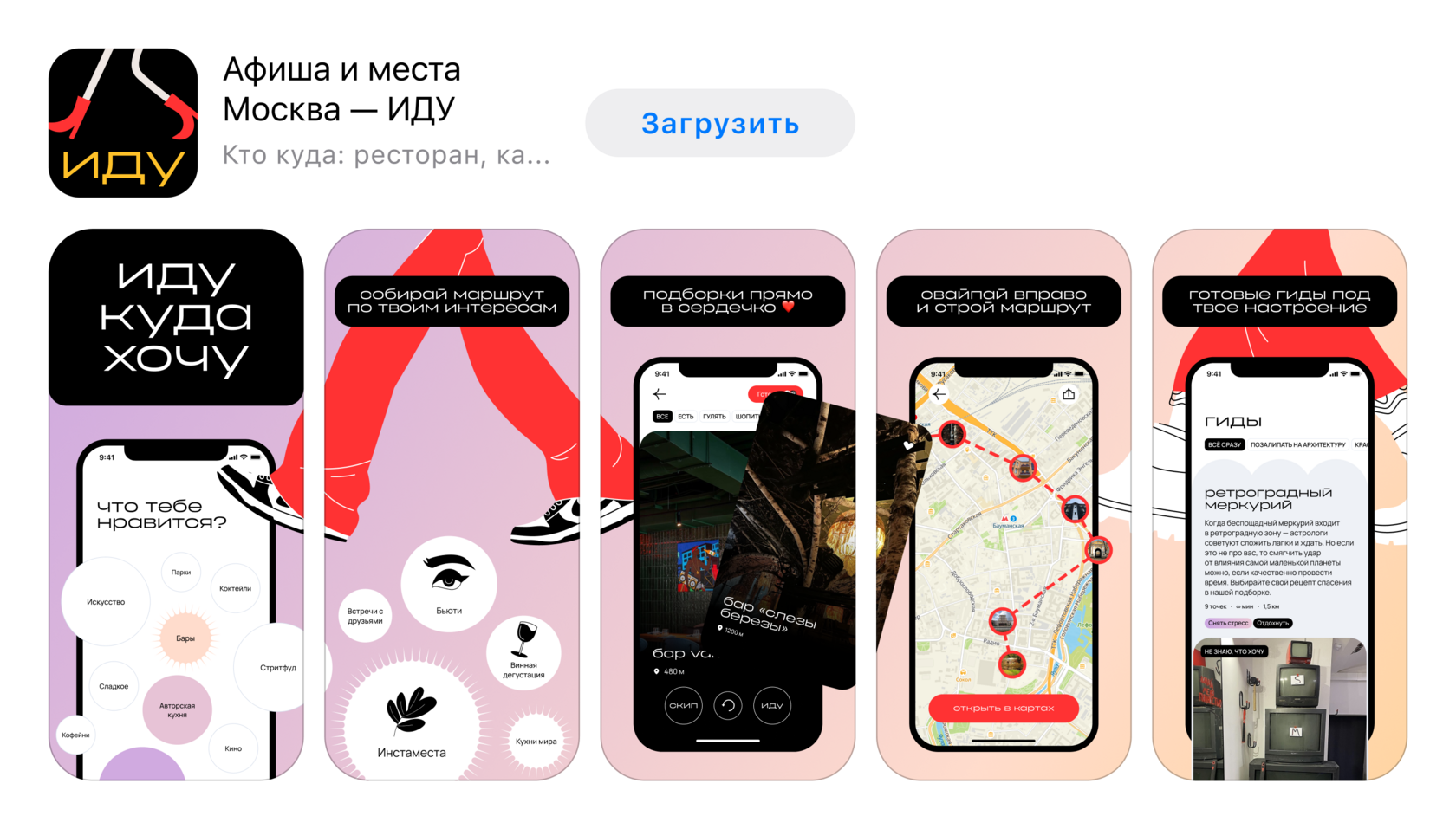
Параллельно разработали дизайн-макет карточек для апстора




вы находитесь здесь
Приложение уже можно скачать в AppStore и идти классно проводить время.
Наш дизайн для «иду» принял участие в фестивале нового дизайна Среда в 2023 и взял бронзу

Если наш подход попал в сердечко, и у вас есть интересная идея, напишите пару слов в наш телеграм


